Step-by-Step Tutorial: Creating Your First Flutter App with Blup


Flutter, developed by Google, is a powerful cross-platform framework that allows developers to create natively compiled mobile, web, and desktop applications from a single codebase. Blup is an innovative tool that enhances Flutter development, simplifying the app creation process and enabling developers to build high-quality apps efficiently.
This tutorial aims to guide beginners through creating their first Flutter app using Blup. By the end of this tutorial, you will have a working knowledge of Flutter and Blup, and you will have built your first Flutter app.
Flutter, developed by Google, is a powerful cross-platform framework that allows developers to create natively compiled mobile, web, and desktop applications from a single codebase. Blup is an innovative tool that enhances Flutter development, simplifying the app creation process and enabling developers to build high-quality apps efficiently.
This tutorial aims to guide beginners through creating their first Flutter app using Blup. By the end of this tutorial, you will have a working knowledge of Flutter and Blup, and you will have built your first Flutter app.
Flutter, developed by Google, is a powerful cross-platform framework that allows developers to create natively compiled mobile, web, and desktop applications from a single codebase. Blup is an innovative tool that enhances Flutter development, simplifying the app creation process and enabling developers to build high-quality apps efficiently.
This tutorial aims to guide beginners through creating their first Flutter app using Blup. By the end of this tutorial, you will have a working knowledge of Flutter and Blup, and you will have built your first Flutter app.
Flutter, developed by Google, is a powerful cross-platform framework that allows developers to create natively compiled mobile, web, and desktop applications from a single codebase. Blup is an innovative tool that enhances Flutter development, simplifying the app creation process and enabling developers to build high-quality apps efficiently.
This tutorial aims to guide beginners through creating their first Flutter app using Blup. By the end of this tutorial, you will have a working knowledge of Flutter and Blup, and you will have built your first Flutter app.
Getting Started with Flutter and Blup
Getting Started with Flutter and Blup
Getting Started with Flutter and Blup
Getting Started with Flutter and Blup
What is Flutter?
Introduction
Flutter is an open-source UI software development kit (SDK) created by Google. It enables developers to build applications for Android, iOS, Linux, macOS, Windows, Google Fuchsia, and the web from a single codebase.
Advantages
Fast Development: Hot reload feature allows for real-time updates during development.
Expressive UI: Rich set of customizable widgets to create visually appealing applications.
Performance: High-performance rendering engine for smooth animations and transitions.
Single Codebase: Write once, run anywhere approach saves time and effort.
Introducing Blup
Overview
Blup is a powerful tool designed to streamline and enhance Flutter development. It provides an intuitive interface and a suite of features that simplify the process of building, managing, and deploying Flutter applications.
Features
Visual Development: Drag-and-drop interface for designing app UIs.
Pre-Built Components: Ready-to-use templates and components.
Integrated Tools: Debugging, testing, and deployment tools integrated into the platform.
What is Flutter?
Introduction
Flutter is an open-source UI software development kit (SDK) created by Google. It enables developers to build applications for Android, iOS, Linux, macOS, Windows, Google Fuchsia, and the web from a single codebase.
Advantages
Fast Development: Hot reload feature allows for real-time updates during development.
Expressive UI: Rich set of customizable widgets to create visually appealing applications.
Performance: High-performance rendering engine for smooth animations and transitions.
Single Codebase: Write once, run anywhere approach saves time and effort.
Introducing Blup
Overview
Blup is a powerful tool designed to streamline and enhance Flutter development. It provides an intuitive interface and a suite of features that simplify the process of building, managing, and deploying Flutter applications.
Features
Visual Development: Drag-and-drop interface for designing app UIs.
Pre-Built Components: Ready-to-use templates and components.
Integrated Tools: Debugging, testing, and deployment tools integrated into the platform.
What is Flutter?
Introduction
Flutter is an open-source UI software development kit (SDK) created by Google. It enables developers to build applications for Android, iOS, Linux, macOS, Windows, Google Fuchsia, and the web from a single codebase.
Advantages
Fast Development: Hot reload feature allows for real-time updates during development.
Expressive UI: Rich set of customizable widgets to create visually appealing applications.
Performance: High-performance rendering engine for smooth animations and transitions.
Single Codebase: Write once, run anywhere approach saves time and effort.
Introducing Blup
Overview
Blup is a powerful tool designed to streamline and enhance Flutter development. It provides an intuitive interface and a suite of features that simplify the process of building, managing, and deploying Flutter applications.
Features
Visual Development: Drag-and-drop interface for designing app UIs.
Pre-Built Components: Ready-to-use templates and components.
Integrated Tools: Debugging, testing, and deployment tools integrated into the platform.
What is Flutter?
Introduction
Flutter is an open-source UI software development kit (SDK) created by Google. It enables developers to build applications for Android, iOS, Linux, macOS, Windows, Google Fuchsia, and the web from a single codebase.
Advantages
Fast Development: Hot reload feature allows for real-time updates during development.
Expressive UI: Rich set of customizable widgets to create visually appealing applications.
Performance: High-performance rendering engine for smooth animations and transitions.
Single Codebase: Write once, run anywhere approach saves time and effort.
Introducing Blup
Overview
Blup is a powerful tool designed to streamline and enhance Flutter development. It provides an intuitive interface and a suite of features that simplify the process of building, managing, and deploying Flutter applications.
Features
Visual Development: Drag-and-drop interface for designing app UIs.
Pre-Built Components: Ready-to-use templates and components.
Integrated Tools: Debugging, testing, and deployment tools integrated into the platform.
Setting Up Your Development Environment
Setting Up Your Development Environment
Setting Up Your Development Environment
Setting Up Your Development Environment
Installing Flutter and Blup
Step-by-Step Guide
Install Flutter SDK:
Visit the Flutter website and then download the SDK for your operating system.
Follow the installation instructions provided on the website to set up Flutter on your machine.
Set Up Blup:
Visit the Blup website and download the Blup application.
Install Blup and create an account to access its features.
Configure Environment:
Ensure you have a code editor like Visual Studio Code or Android Studio installed.
Install the Flutter and Dart plugins in your code editor for better development support.
Installing Flutter and Blup
Step-by-Step Guide
Install Flutter SDK:
Visit the Flutter website and then download the SDK for your operating system.
Follow the installation instructions provided on the website to set up Flutter on your machine.
Set Up Blup:
Visit the Blup website and download the Blup application.
Install Blup and create an account to access its features.
Configure Environment:
Ensure you have a code editor like Visual Studio Code or Android Studio installed.
Install the Flutter and Dart plugins in your code editor for better development support.
Installing Flutter and Blup
Step-by-Step Guide
Install Flutter SDK:
Visit the Flutter website and then download the SDK for your operating system.
Follow the installation instructions provided on the website to set up Flutter on your machine.
Set Up Blup:
Visit the Blup website and download the Blup application.
Install Blup and create an account to access its features.
Configure Environment:
Ensure you have a code editor like Visual Studio Code or Android Studio installed.
Install the Flutter and Dart plugins in your code editor for better development support.
Installing Flutter and Blup
Step-by-Step Guide
Install Flutter SDK:
Visit the Flutter website and then download the SDK for your operating system.
Follow the installation instructions provided on the website to set up Flutter on your machine.
Set Up Blup:
Visit the Blup website and download the Blup application.
Install Blup and create an account to access its features.
Configure Environment:
Ensure you have a code editor like Visual Studio Code or Android Studio installed.
Install the Flutter and Dart plugins in your code editor for better development support.
Creating Your First Flutter App
Creating Your First Flutter App
Creating Your First Flutter App
Creating Your First Flutter App
Getting Started with Blup

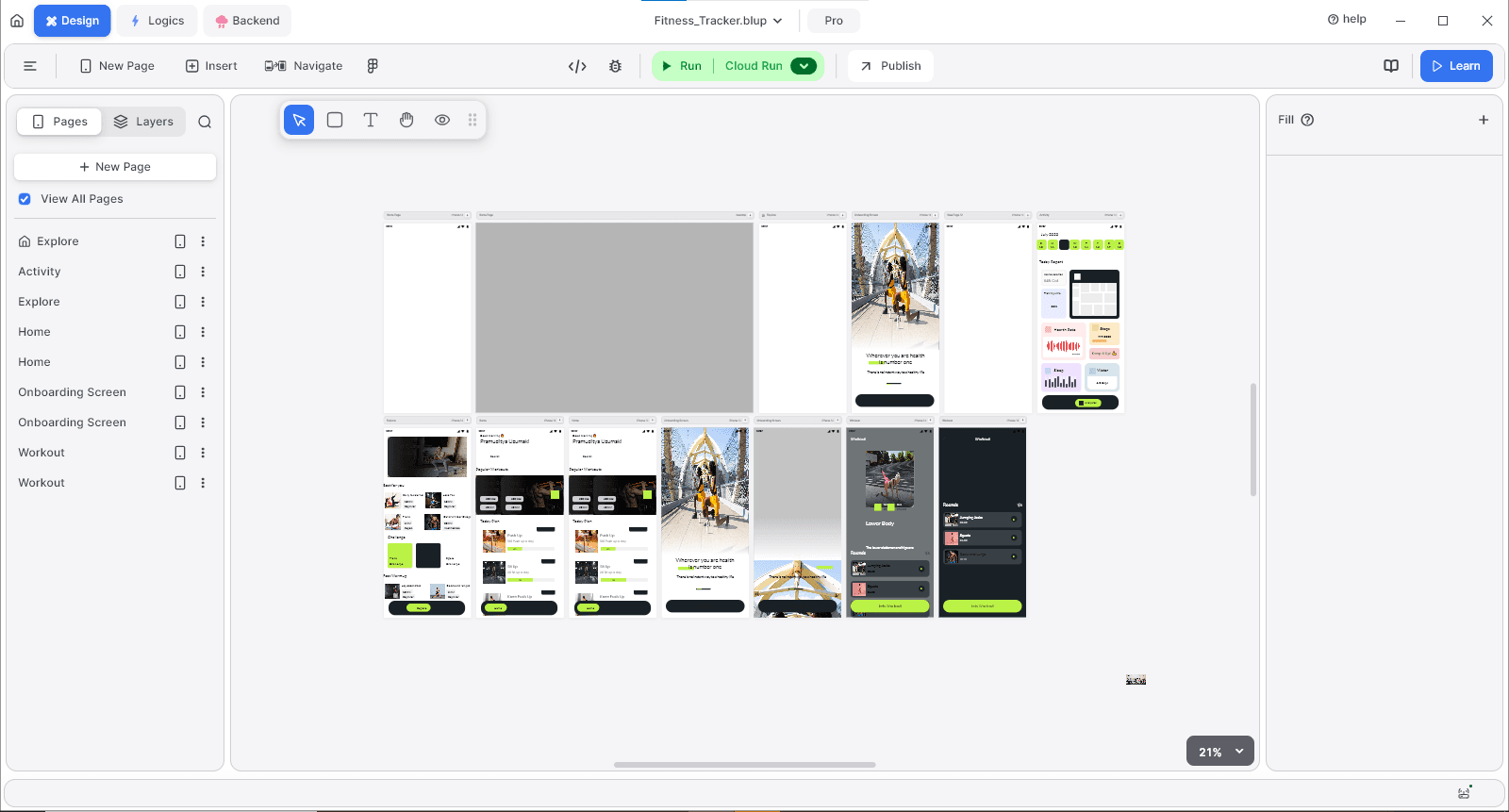
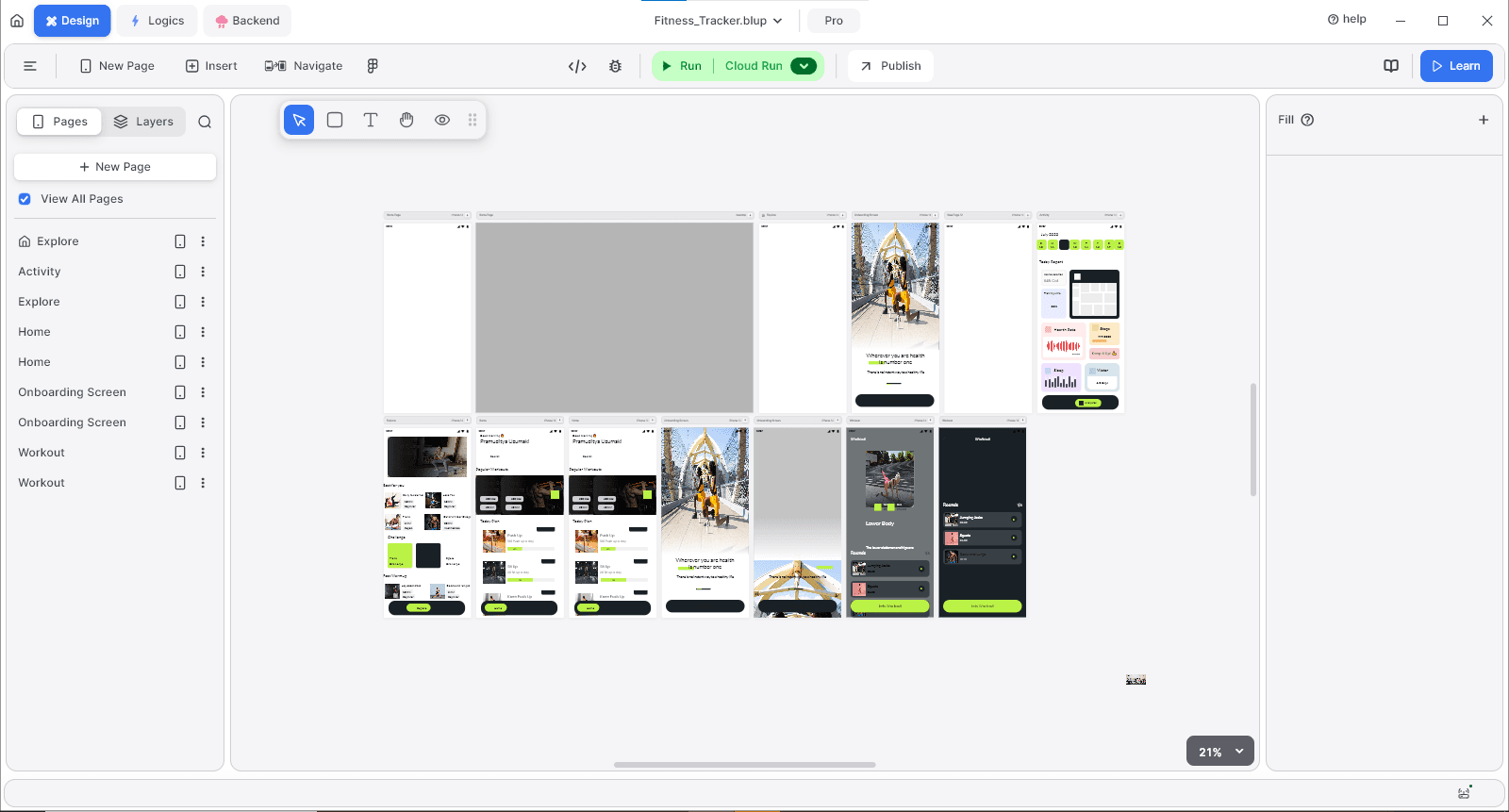
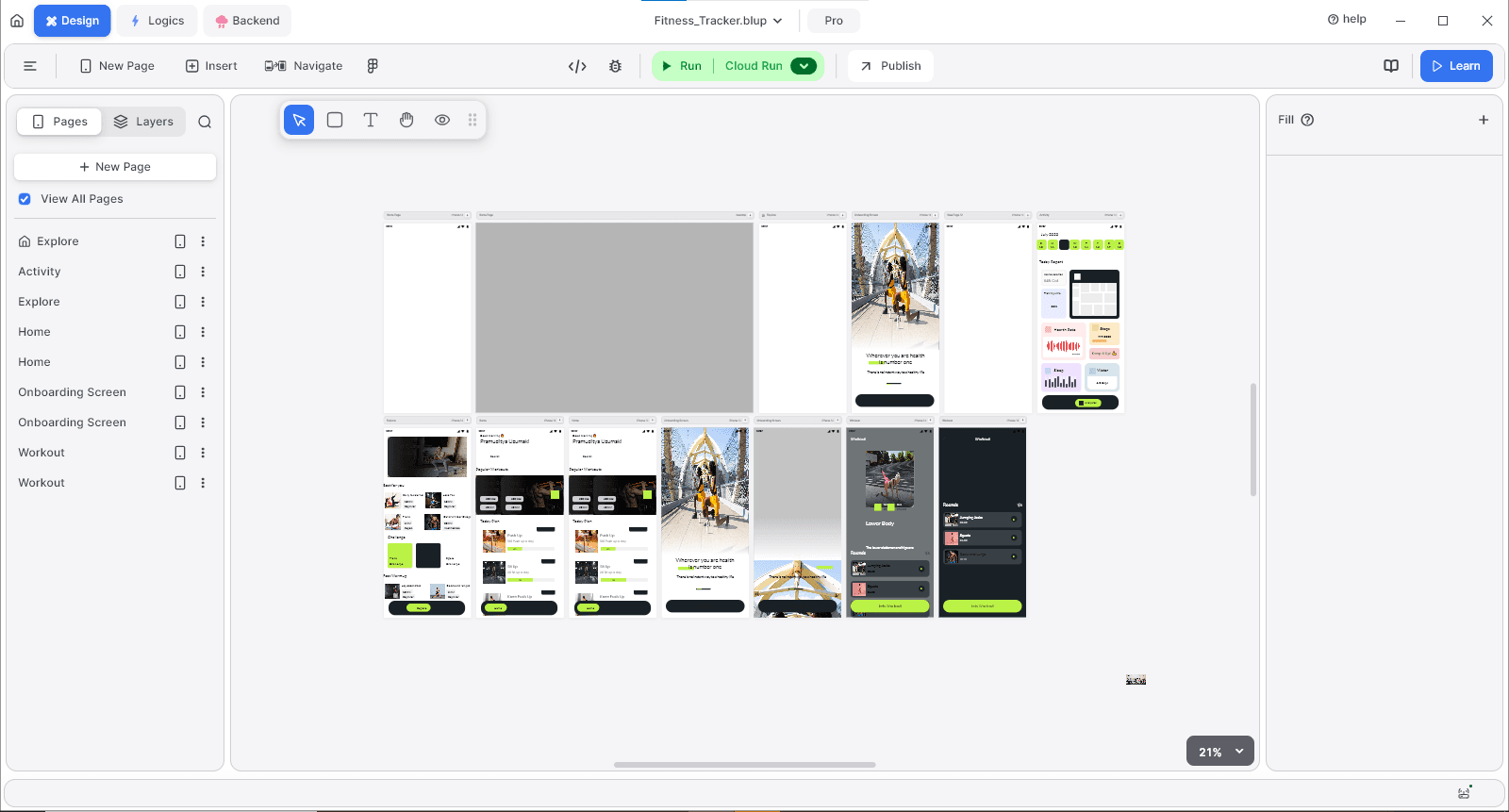
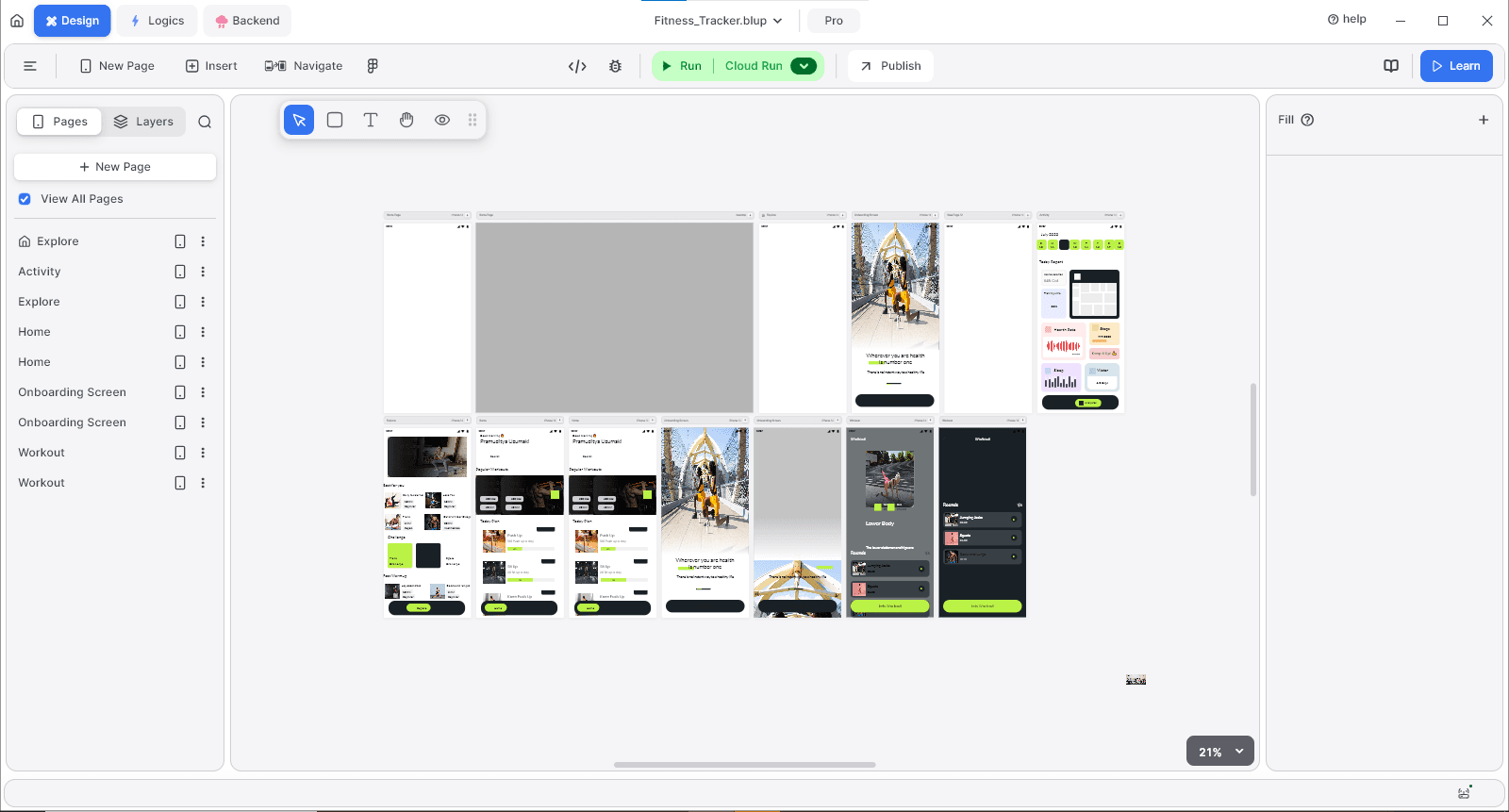
Explore Blup's Interface:
Take some time to familiarize yourself with Blup's user interface. Blup offers a visual development environment with drag-and-drop features, pre-built templates, and various tools for designing and managing your Flutter projects.
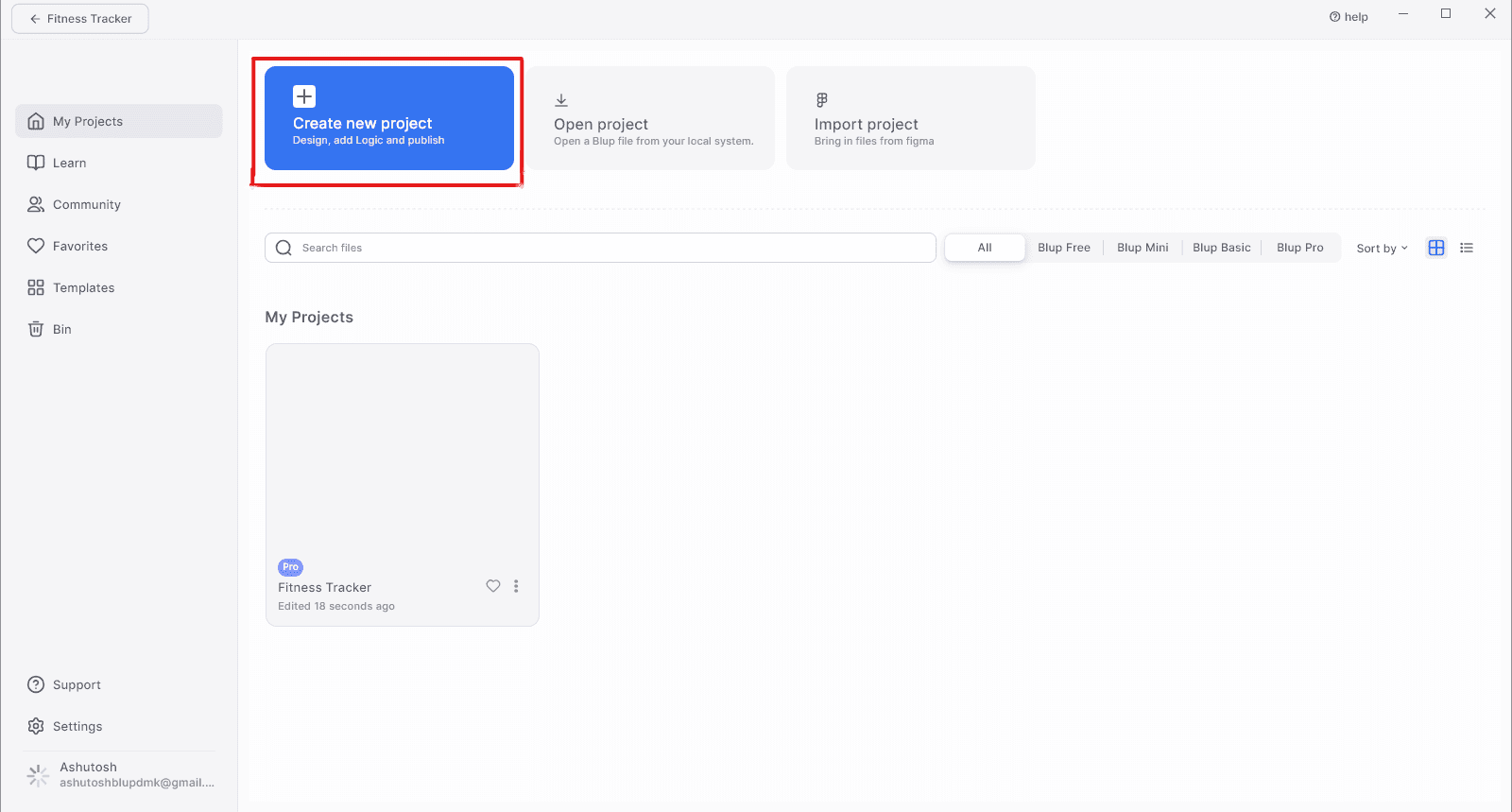
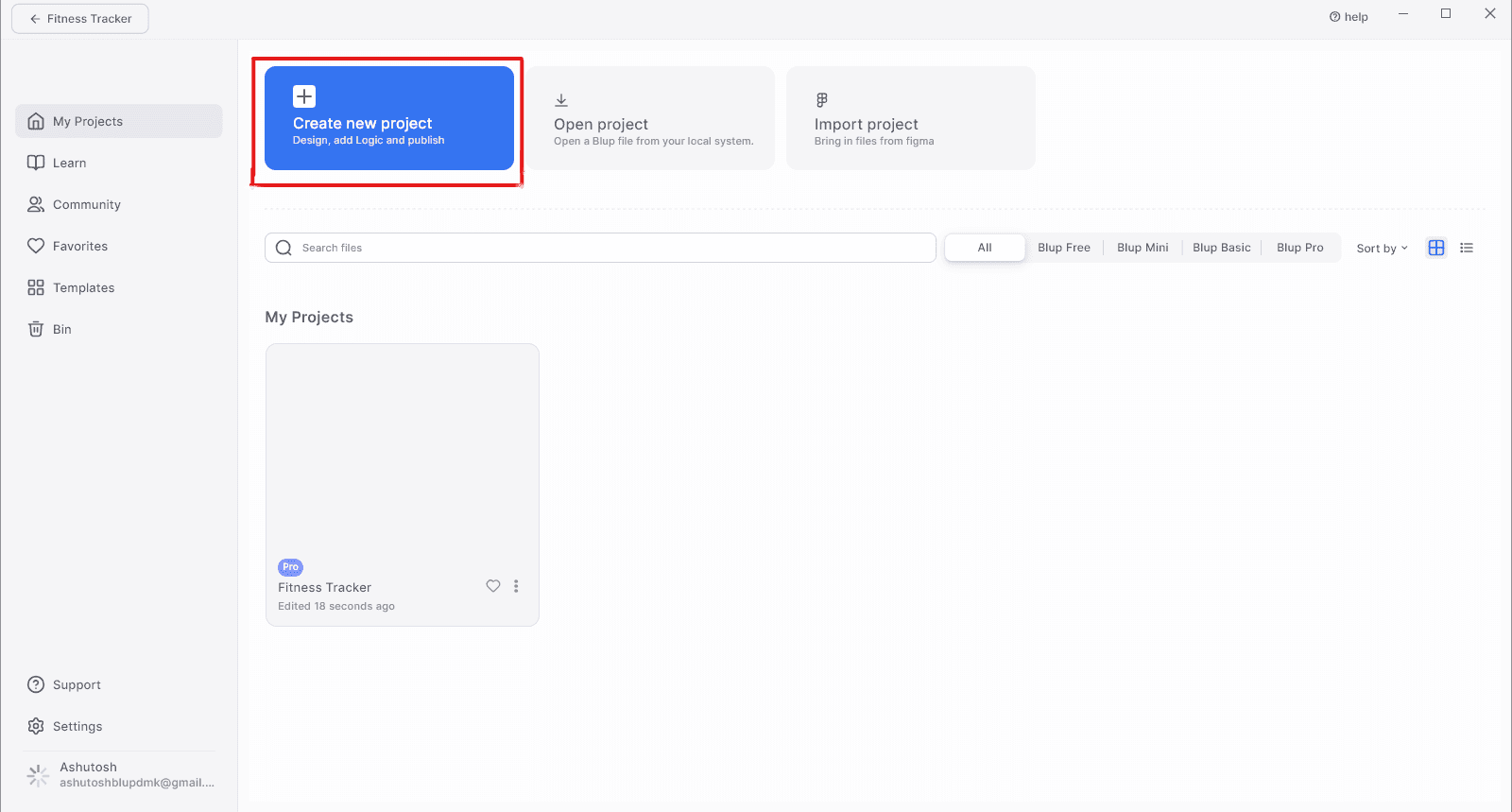
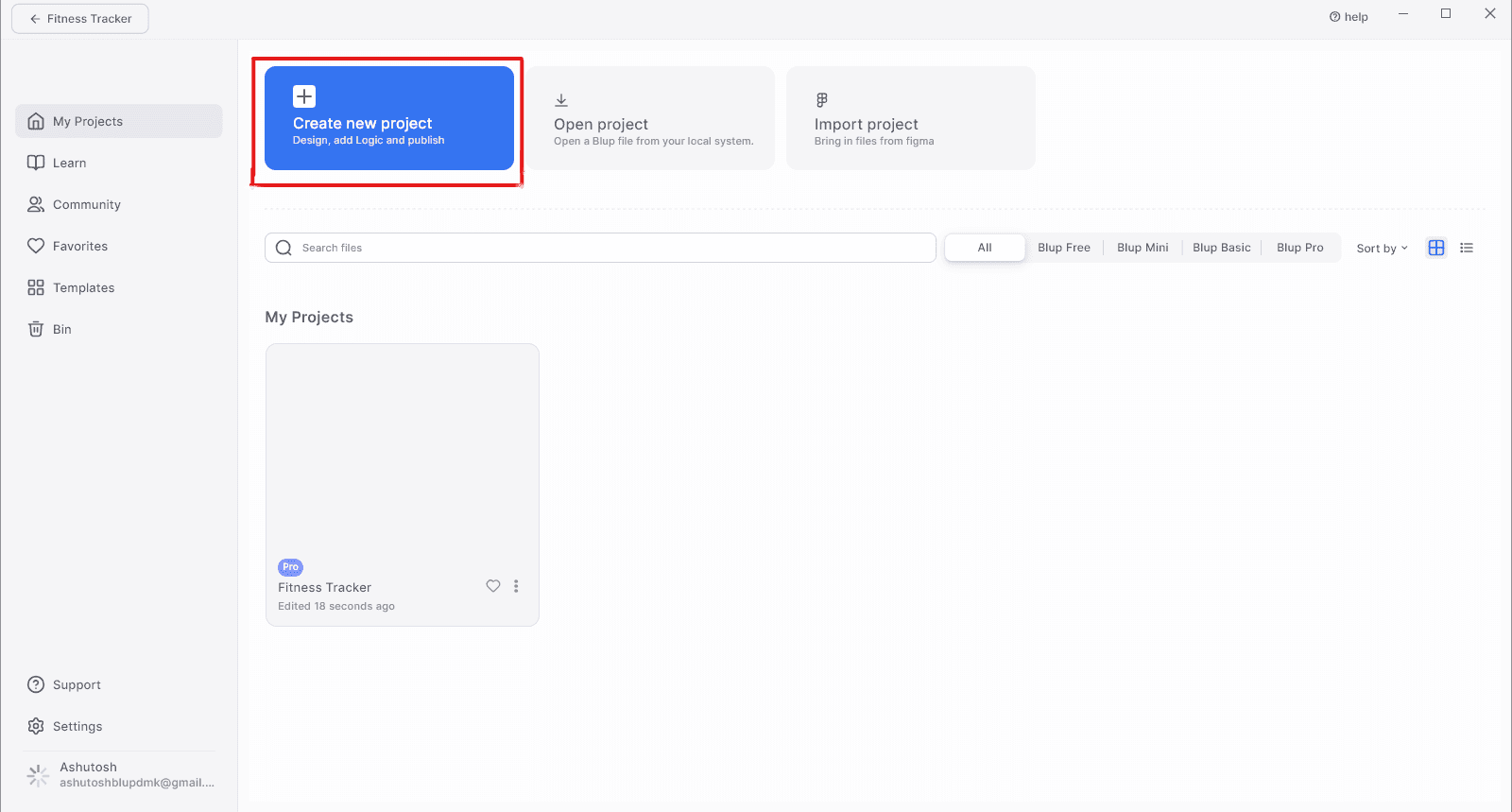
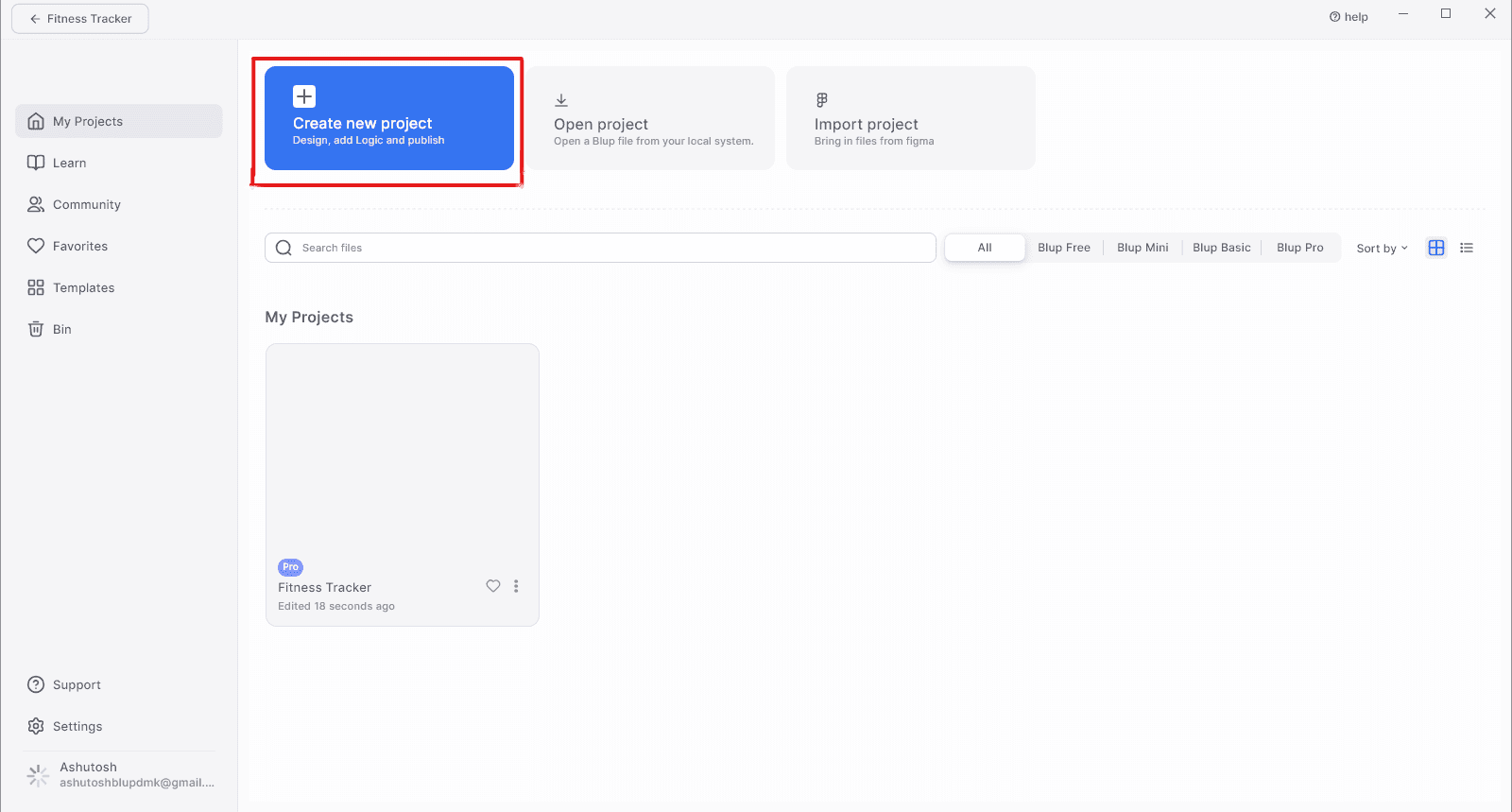
Create Your First Project:
Start a new Flutter project within Blup by selecting "Create New Project" from the dashboard.
Follow the on-screen prompts to configure your project settings, such as project name, target platforms, and initial templates.
Utilize Blup's Features:
Use Blup's visual development tools to design your app's user interface.
Leverage pre-built components and templates to accelerate your development process.
Integrate third-party APIs and services seamlessly using Blup's integration features.
By following these steps, you'll have Blup downloaded, installed, and set up on your development environment, ready to enhance your Flutter development experience. For more information and support, visit the Blup website.
Creating a New Project
Open Blup:
Launch the Blup application and log in with your credentials.
Create New Project:
Select "Create New Project" from the dashboard.
Name your project and choose the target platforms (iOS, Android, Web, etc.).
Project Configuration:
Configure basic settings like project location, SDK path, and preferred language.
Exploring Project Structure

Project Files:
Understand the basic structure of a Flutter project, including the
libfolder where the main application code resides.Familiarize yourself with the
pubspec.yamlfile for managing dependencies.
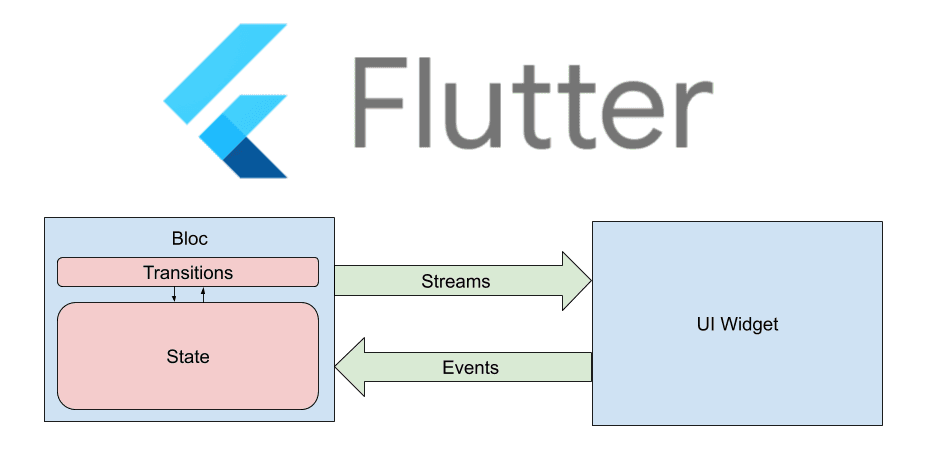
Building UI with Widgets
Widget Introduction
Widgets: The building blocks of a Flutter application, which describe the structure, appearance, and behavior of the UI.
Types of Widgets: Stateless and Stateful widgets for static and dynamic content, respectively.
Designing Your App
Use Blup's Design Tools:
Drag and drop UI elements from Blup's component library to design your app's interface.
Customize properties like colors, fonts, and layouts directly within Blup.
Getting Started with Blup

Explore Blup's Interface:
Take some time to familiarize yourself with Blup's user interface. Blup offers a visual development environment with drag-and-drop features, pre-built templates, and various tools for designing and managing your Flutter projects.
Create Your First Project:
Start a new Flutter project within Blup by selecting "Create New Project" from the dashboard.
Follow the on-screen prompts to configure your project settings, such as project name, target platforms, and initial templates.
Utilize Blup's Features:
Use Blup's visual development tools to design your app's user interface.
Leverage pre-built components and templates to accelerate your development process.
Integrate third-party APIs and services seamlessly using Blup's integration features.
By following these steps, you'll have Blup downloaded, installed, and set up on your development environment, ready to enhance your Flutter development experience. For more information and support, visit the Blup website.
Creating a New Project
Open Blup:
Launch the Blup application and log in with your credentials.
Create New Project:
Select "Create New Project" from the dashboard.
Name your project and choose the target platforms (iOS, Android, Web, etc.).
Project Configuration:
Configure basic settings like project location, SDK path, and preferred language.
Exploring Project Structure

Project Files:
Understand the basic structure of a Flutter project, including the
libfolder where the main application code resides.Familiarize yourself with the
pubspec.yamlfile for managing dependencies.
Building UI with Widgets
Widget Introduction
Widgets: The building blocks of a Flutter application, which describe the structure, appearance, and behavior of the UI.
Types of Widgets: Stateless and Stateful widgets for static and dynamic content, respectively.
Designing Your App
Use Blup's Design Tools:
Drag and drop UI elements from Blup's component library to design your app's interface.
Customize properties like colors, fonts, and layouts directly within Blup.
Getting Started with Blup

Explore Blup's Interface:
Take some time to familiarize yourself with Blup's user interface. Blup offers a visual development environment with drag-and-drop features, pre-built templates, and various tools for designing and managing your Flutter projects.
Create Your First Project:
Start a new Flutter project within Blup by selecting "Create New Project" from the dashboard.
Follow the on-screen prompts to configure your project settings, such as project name, target platforms, and initial templates.
Utilize Blup's Features:
Use Blup's visual development tools to design your app's user interface.
Leverage pre-built components and templates to accelerate your development process.
Integrate third-party APIs and services seamlessly using Blup's integration features.
By following these steps, you'll have Blup downloaded, installed, and set up on your development environment, ready to enhance your Flutter development experience. For more information and support, visit the Blup website.
Creating a New Project
Open Blup:
Launch the Blup application and log in with your credentials.
Create New Project:
Select "Create New Project" from the dashboard.
Name your project and choose the target platforms (iOS, Android, Web, etc.).
Project Configuration:
Configure basic settings like project location, SDK path, and preferred language.
Exploring Project Structure

Project Files:
Understand the basic structure of a Flutter project, including the
libfolder where the main application code resides.Familiarize yourself with the
pubspec.yamlfile for managing dependencies.
Building UI with Widgets
Widget Introduction
Widgets: The building blocks of a Flutter application, which describe the structure, appearance, and behavior of the UI.
Types of Widgets: Stateless and Stateful widgets for static and dynamic content, respectively.
Designing Your App
Use Blup's Design Tools:
Drag and drop UI elements from Blup's component library to design your app's interface.
Customize properties like colors, fonts, and layouts directly within Blup.
Getting Started with Blup

Explore Blup's Interface:
Take some time to familiarize yourself with Blup's user interface. Blup offers a visual development environment with drag-and-drop features, pre-built templates, and various tools for designing and managing your Flutter projects.
Create Your First Project:
Start a new Flutter project within Blup by selecting "Create New Project" from the dashboard.
Follow the on-screen prompts to configure your project settings, such as project name, target platforms, and initial templates.
Utilize Blup's Features:
Use Blup's visual development tools to design your app's user interface.
Leverage pre-built components and templates to accelerate your development process.
Integrate third-party APIs and services seamlessly using Blup's integration features.
By following these steps, you'll have Blup downloaded, installed, and set up on your development environment, ready to enhance your Flutter development experience. For more information and support, visit the Blup website.
Creating a New Project
Open Blup:
Launch the Blup application and log in with your credentials.
Create New Project:
Select "Create New Project" from the dashboard.
Name your project and choose the target platforms (iOS, Android, Web, etc.).
Project Configuration:
Configure basic settings like project location, SDK path, and preferred language.
Exploring Project Structure

Project Files:
Understand the basic structure of a Flutter project, including the
libfolder where the main application code resides.Familiarize yourself with the
pubspec.yamlfile for managing dependencies.
Building UI with Widgets
Widget Introduction
Widgets: The building blocks of a Flutter application, which describe the structure, appearance, and behavior of the UI.
Types of Widgets: Stateless and Stateful widgets for static and dynamic content, respectively.
Designing Your App
Use Blup's Design Tools:
Drag and drop UI elements from Blup's component library to design your app's interface.
Customize properties like colors, fonts, and layouts directly within Blup.
Adding Functionality with Dart Programming
Adding Functionality with Dart Programming
Adding Functionality with Dart Programming
Adding Functionality with Dart Programming
Introduction to Dart
Fundamentals
Syntax: Dart is an object-oriented language with a syntax similar to Java and JavaScript.
Key Concepts: Variables, functions, classes, and asynchronous programming using
asyncandawait.
Creating Functionality
Add Logic:
Write Dart code to handle user interactions and app logic.
Use state management techniques to manage the app's state and behavior.
Introduction to Dart
Fundamentals
Syntax: Dart is an object-oriented language with a syntax similar to Java and JavaScript.
Key Concepts: Variables, functions, classes, and asynchronous programming using
asyncandawait.
Creating Functionality
Add Logic:
Write Dart code to handle user interactions and app logic.
Use state management techniques to manage the app's state and behavior.
Introduction to Dart
Fundamentals
Syntax: Dart is an object-oriented language with a syntax similar to Java and JavaScript.
Key Concepts: Variables, functions, classes, and asynchronous programming using
asyncandawait.
Creating Functionality
Add Logic:
Write Dart code to handle user interactions and app logic.
Use state management techniques to manage the app's state and behavior.
Introduction to Dart
Fundamentals
Syntax: Dart is an object-oriented language with a syntax similar to Java and JavaScript.
Key Concepts: Variables, functions, classes, and asynchronous programming using
asyncandawait.
Creating Functionality
Add Logic:
Write Dart code to handle user interactions and app logic.
Use state management techniques to manage the app's state and behavior.
Testing and Debugging Your App
Testing and Debugging Your App
Testing and Debugging Your App
Testing and Debugging Your App
Testing Your App
Emulator Setup
Configure Emulator:
Set up an Android Emulator or iOS Simulator through Android Studio or Xcode.
Alternatively, use a physical device connected via USB for testing.
Debugging Techniques
Use blup's Debugging Tools:
Utilize the built-in debugging tools in Blup to identify and fix issues.
Monitor logs, set breakpoints, and inspect the app's state during runtime.
Testing Your App
Emulator Setup
Configure Emulator:
Set up an Android Emulator or iOS Simulator through Android Studio or Xcode.
Alternatively, use a physical device connected via USB for testing.
Debugging Techniques
Use blup's Debugging Tools:
Utilize the built-in debugging tools in Blup to identify and fix issues.
Monitor logs, set breakpoints, and inspect the app's state during runtime.
Testing Your App
Emulator Setup
Configure Emulator:
Set up an Android Emulator or iOS Simulator through Android Studio or Xcode.
Alternatively, use a physical device connected via USB for testing.
Debugging Techniques
Use blup's Debugging Tools:
Utilize the built-in debugging tools in Blup to identify and fix issues.
Monitor logs, set breakpoints, and inspect the app's state during runtime.
Testing Your App
Emulator Setup
Configure Emulator:
Set up an Android Emulator or iOS Simulator through Android Studio or Xcode.
Alternatively, use a physical device connected via USB for testing.
Debugging Techniques
Use blup's Debugging Tools:
Utilize the built-in debugging tools in Blup to identify and fix issues.
Monitor logs, set breakpoints, and inspect the app's state during runtime.
Deploying Your Flutter App
Deploying Your Flutter App
Deploying Your Flutter App
Deploying Your Flutter App
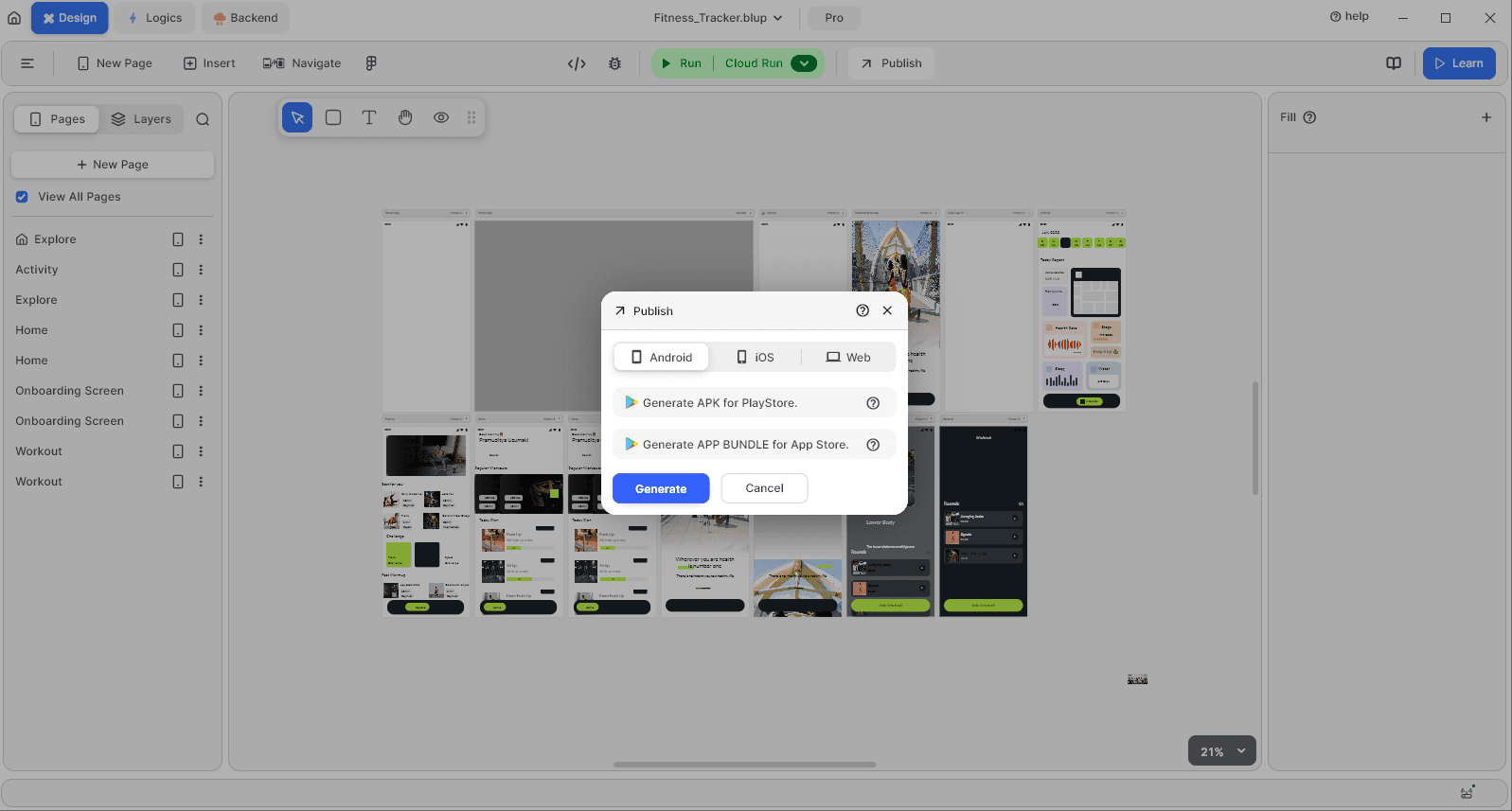
Building and Packaging

Preparing for Release
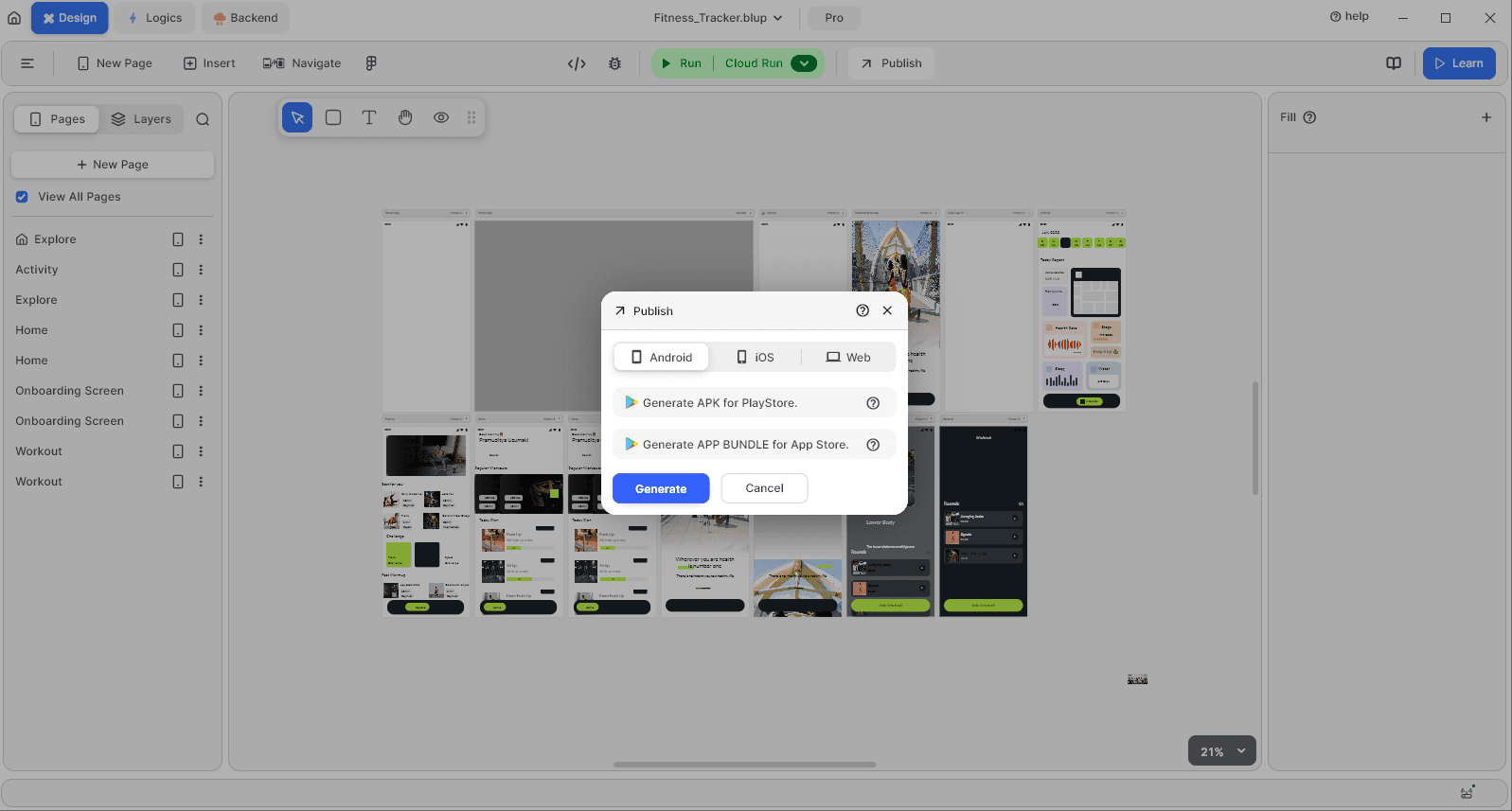
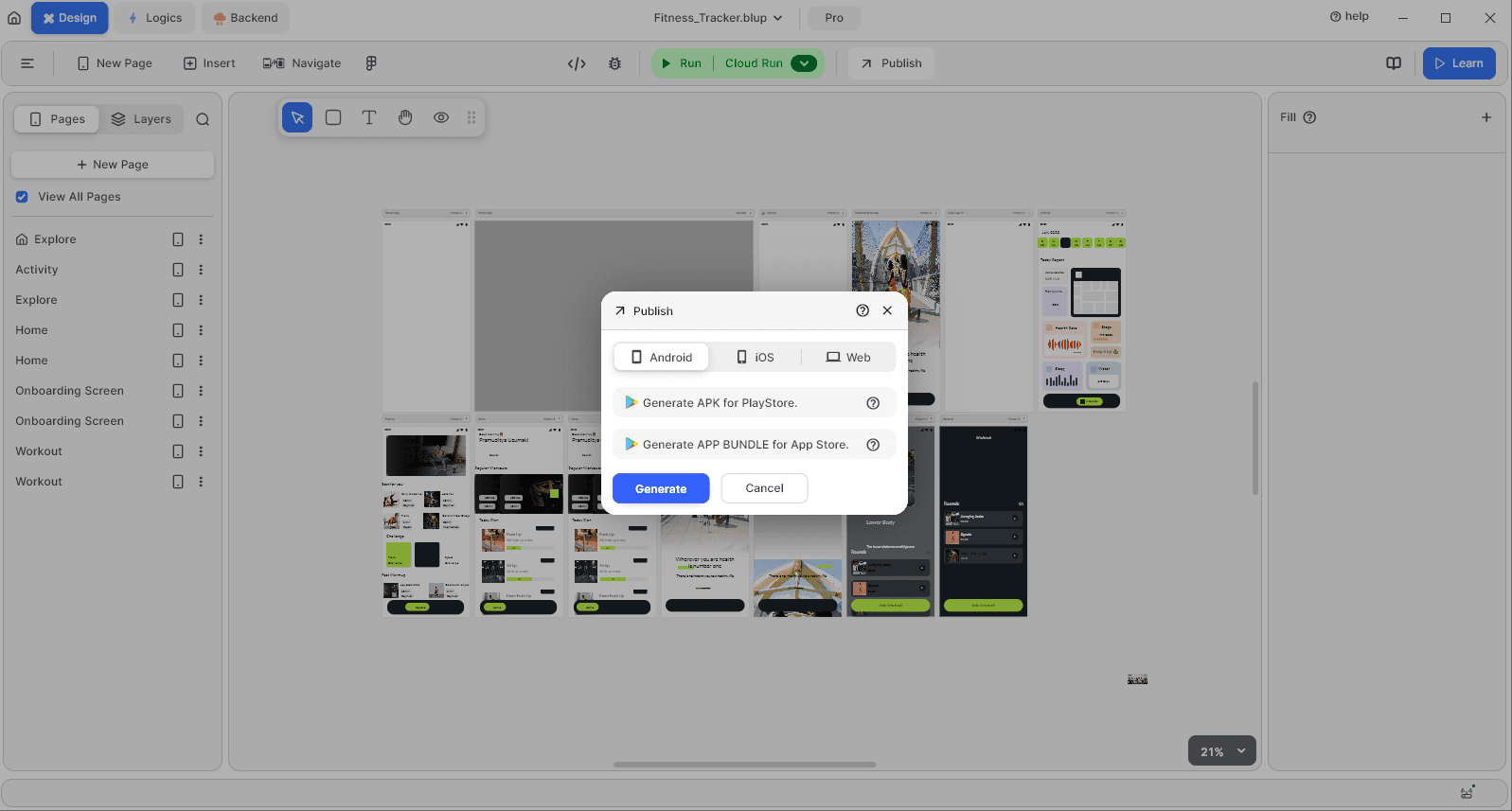
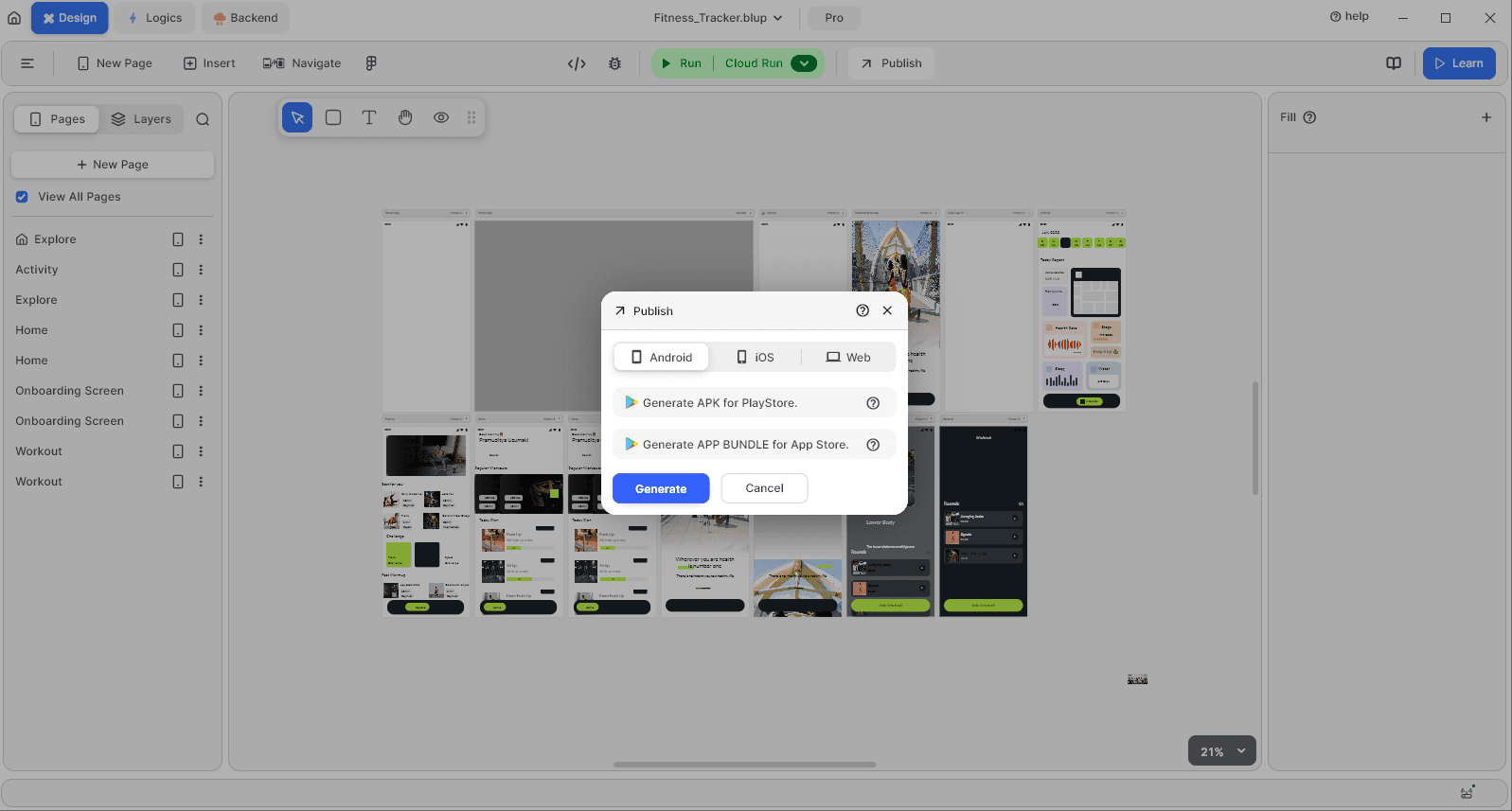
Build App:
Use Flutter's build commands to compile your app for the target platforms.
flutter build apkfor Android andflutter build iosfor iOS.
App Signing
Sign App:
Follow platform-specific guidelines to sign your app for release.
Ensure your app is secure and ready for distribution through app stores.
Building and Packaging

Preparing for Release
Build App:
Use Flutter's build commands to compile your app for the target platforms.
flutter build apkfor Android andflutter build iosfor iOS.
App Signing
Sign App:
Follow platform-specific guidelines to sign your app for release.
Ensure your app is secure and ready for distribution through app stores.
Building and Packaging

Preparing for Release
Build App:
Use Flutter's build commands to compile your app for the target platforms.
flutter build apkfor Android andflutter build iosfor iOS.
App Signing
Sign App:
Follow platform-specific guidelines to sign your app for release.
Ensure your app is secure and ready for distribution through app stores.
Building and Packaging

Preparing for Release
Build App:
Use Flutter's build commands to compile your app for the target platforms.
flutter build apkfor Android andflutter build iosfor iOS.
App Signing
Sign App:
Follow platform-specific guidelines to sign your app for release.
Ensure your app is secure and ready for distribution through app stores.
Advanced Features and Customization Options
Advanced Features and Customization Options
Advanced Features and Customization Options
Advanced Features and Customization Options
Exploring blup's Advanced Features
Integration with APIs
Connect to APIs:
Use Blup's integration capabilities to connect your app to external APIs.
Fetch data and interact with third-party services seamlessly.
Customization
Advanced Customization:
Leverage Blup's advanced tools to customize the UI and functionality of your app.
Implement unique features and tailor the app to meet specific requirements.
Exploring blup's Advanced Features
Integration with APIs
Connect to APIs:
Use Blup's integration capabilities to connect your app to external APIs.
Fetch data and interact with third-party services seamlessly.
Customization
Advanced Customization:
Leverage Blup's advanced tools to customize the UI and functionality of your app.
Implement unique features and tailor the app to meet specific requirements.
Exploring blup's Advanced Features
Integration with APIs
Connect to APIs:
Use Blup's integration capabilities to connect your app to external APIs.
Fetch data and interact with third-party services seamlessly.
Customization
Advanced Customization:
Leverage Blup's advanced tools to customize the UI and functionality of your app.
Implement unique features and tailor the app to meet specific requirements.
Exploring blup's Advanced Features
Integration with APIs
Connect to APIs:
Use Blup's integration capabilities to connect your app to external APIs.
Fetch data and interact with third-party services seamlessly.
Customization
Advanced Customization:
Leverage Blup's advanced tools to customize the UI and functionality of your app.
Implement unique features and tailor the app to meet specific requirements.
Download Blup
Download Blup
Download Blup
Download Blup
Blup is a powerful tool designed to enhance and simplify Flutter development, making it easier for developers to create high-quality mobile applications. Whether you're a beginner or an experienced developer, Blup offers a range of features that can streamline your development process. In this section, we'll guide you through the steps to download and set up Blup in your development environment.
Steps to Download Blup
Visit the Blup Website:
Open your web browser and navigate to the official Blup website at Blup.
Browse through the website to understand the features and benefits Blup offers for Flutter development.
Create an Account:
To access Blup, you'll need to create an account. Look for the sign-up or register button on the Blup homepage.
Fill in the required details, such as your name, email address, and a secure password. You may also be prompted to verify your email address.
Download the Blup Application:
Once your account is set up, log in to the Blup website.
Navigate to the download section. Blup should automatically detect your operating system (Windows, macOS, or Linux) and suggest the appropriate version for download.
Click the download button to start downloading the Blup installer.
Install Blup:
After the download is complete, locate the Blup installer file on your computer.
For Windows, double-click the installer file to launch the installation wizard. Follow the on-screen instructions to complete the installation.
For macOS, open the downloaded .dmg file and drag the Blup application to your Applications folder.
For Linux, follow the specific instructions provided on the Blup website for your distribution.
Set Up Blup:
Launch the Blup application after installation.
Log in with the account credentials you created earlier.
Follow any additional setup prompts to configure Blup according to your development environment. This may include setting the path to your Flutter SDK and choosing your preferred code editor.
Blup is a powerful tool designed to enhance and simplify Flutter development, making it easier for developers to create high-quality mobile applications. Whether you're a beginner or an experienced developer, Blup offers a range of features that can streamline your development process. In this section, we'll guide you through the steps to download and set up Blup in your development environment.
Steps to Download Blup
Visit the Blup Website:
Open your web browser and navigate to the official Blup website at Blup.
Browse through the website to understand the features and benefits Blup offers for Flutter development.
Create an Account:
To access Blup, you'll need to create an account. Look for the sign-up or register button on the Blup homepage.
Fill in the required details, such as your name, email address, and a secure password. You may also be prompted to verify your email address.
Download the Blup Application:
Once your account is set up, log in to the Blup website.
Navigate to the download section. Blup should automatically detect your operating system (Windows, macOS, or Linux) and suggest the appropriate version for download.
Click the download button to start downloading the Blup installer.
Install Blup:
After the download is complete, locate the Blup installer file on your computer.
For Windows, double-click the installer file to launch the installation wizard. Follow the on-screen instructions to complete the installation.
For macOS, open the downloaded .dmg file and drag the Blup application to your Applications folder.
For Linux, follow the specific instructions provided on the Blup website for your distribution.
Set Up Blup:
Launch the Blup application after installation.
Log in with the account credentials you created earlier.
Follow any additional setup prompts to configure Blup according to your development environment. This may include setting the path to your Flutter SDK and choosing your preferred code editor.
Blup is a powerful tool designed to enhance and simplify Flutter development, making it easier for developers to create high-quality mobile applications. Whether you're a beginner or an experienced developer, Blup offers a range of features that can streamline your development process. In this section, we'll guide you through the steps to download and set up Blup in your development environment.
Steps to Download Blup
Visit the Blup Website:
Open your web browser and navigate to the official Blup website at Blup.
Browse through the website to understand the features and benefits Blup offers for Flutter development.
Create an Account:
To access Blup, you'll need to create an account. Look for the sign-up or register button on the Blup homepage.
Fill in the required details, such as your name, email address, and a secure password. You may also be prompted to verify your email address.
Download the Blup Application:
Once your account is set up, log in to the Blup website.
Navigate to the download section. Blup should automatically detect your operating system (Windows, macOS, or Linux) and suggest the appropriate version for download.
Click the download button to start downloading the Blup installer.
Install Blup:
After the download is complete, locate the Blup installer file on your computer.
For Windows, double-click the installer file to launch the installation wizard. Follow the on-screen instructions to complete the installation.
For macOS, open the downloaded .dmg file and drag the Blup application to your Applications folder.
For Linux, follow the specific instructions provided on the Blup website for your distribution.
Set Up Blup:
Launch the Blup application after installation.
Log in with the account credentials you created earlier.
Follow any additional setup prompts to configure Blup according to your development environment. This may include setting the path to your Flutter SDK and choosing your preferred code editor.
Blup is a powerful tool designed to enhance and simplify Flutter development, making it easier for developers to create high-quality mobile applications. Whether you're a beginner or an experienced developer, Blup offers a range of features that can streamline your development process. In this section, we'll guide you through the steps to download and set up Blup in your development environment.
Steps to Download Blup
Visit the Blup Website:
Open your web browser and navigate to the official Blup website at Blup.
Browse through the website to understand the features and benefits Blup offers for Flutter development.
Create an Account:
To access Blup, you'll need to create an account. Look for the sign-up or register button on the Blup homepage.
Fill in the required details, such as your name, email address, and a secure password. You may also be prompted to verify your email address.
Download the Blup Application:
Once your account is set up, log in to the Blup website.
Navigate to the download section. Blup should automatically detect your operating system (Windows, macOS, or Linux) and suggest the appropriate version for download.
Click the download button to start downloading the Blup installer.
Install Blup:
After the download is complete, locate the Blup installer file on your computer.
For Windows, double-click the installer file to launch the installation wizard. Follow the on-screen instructions to complete the installation.
For macOS, open the downloaded .dmg file and drag the Blup application to your Applications folder.
For Linux, follow the specific instructions provided on the Blup website for your distribution.
Set Up Blup:
Launch the Blup application after installation.
Log in with the account credentials you created earlier.
Follow any additional setup prompts to configure Blup according to your development environment. This may include setting the path to your Flutter SDK and choosing your preferred code editor.
Conclusion and Next Steps
Conclusion and Next Steps
Conclusion and Next Steps
Conclusion and Next Steps
Summary
Recap
Key Steps: We covered the installation of Flutter and Blup, project setup, UI design, adding functionality with Dart, testing, debugging, and deployment.
Concepts: You learned the basics of Flutter development and how to utilize Blup to simplify the process.
Final Thoughts
Encouragement: Continue exploring Flutter and Blup to build more complex and feature-rich applications.
Application: Apply your newly acquired skills to real-world projects and enhance your development proficiency.
Call to Action
Next Steps: Dive into more advanced Flutter tutorials or start developing your own projects using Blup. Visit the Blup website for additional resources and support.
By following this step-by-step guide, you should now have a solid foundation to create your first Flutter app using Blup. Keep experimenting and learning to fully harness the power of these tools in your mobile app development journey.
Summary
Recap
Key Steps: We covered the installation of Flutter and Blup, project setup, UI design, adding functionality with Dart, testing, debugging, and deployment.
Concepts: You learned the basics of Flutter development and how to utilize Blup to simplify the process.
Final Thoughts
Encouragement: Continue exploring Flutter and Blup to build more complex and feature-rich applications.
Application: Apply your newly acquired skills to real-world projects and enhance your development proficiency.
Call to Action
Next Steps: Dive into more advanced Flutter tutorials or start developing your own projects using Blup. Visit the Blup website for additional resources and support.
By following this step-by-step guide, you should now have a solid foundation to create your first Flutter app using Blup. Keep experimenting and learning to fully harness the power of these tools in your mobile app development journey.
Summary
Recap
Key Steps: We covered the installation of Flutter and Blup, project setup, UI design, adding functionality with Dart, testing, debugging, and deployment.
Concepts: You learned the basics of Flutter development and how to utilize Blup to simplify the process.
Final Thoughts
Encouragement: Continue exploring Flutter and Blup to build more complex and feature-rich applications.
Application: Apply your newly acquired skills to real-world projects and enhance your development proficiency.
Call to Action
Next Steps: Dive into more advanced Flutter tutorials or start developing your own projects using Blup. Visit the Blup website for additional resources and support.
By following this step-by-step guide, you should now have a solid foundation to create your first Flutter app using Blup. Keep experimenting and learning to fully harness the power of these tools in your mobile app development journey.
Summary
Recap
Key Steps: We covered the installation of Flutter and Blup, project setup, UI design, adding functionality with Dart, testing, debugging, and deployment.
Concepts: You learned the basics of Flutter development and how to utilize Blup to simplify the process.
Final Thoughts
Encouragement: Continue exploring Flutter and Blup to build more complex and feature-rich applications.
Application: Apply your newly acquired skills to real-world projects and enhance your development proficiency.
Call to Action
Next Steps: Dive into more advanced Flutter tutorials or start developing your own projects using Blup. Visit the Blup website for additional resources and support.
By following this step-by-step guide, you should now have a solid foundation to create your first Flutter app using Blup. Keep experimenting and learning to fully harness the power of these tools in your mobile app development journey.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.