How to build user-friendly Mobile apps?


A common question that arises quite often is “How to build mobile apps?” Another follow-up question that comes next is “How to build beautiful mobile apps?”
To create a beautiful app is one thing, but maintaining the UI of the mobile app is crucial too. Balancing the look/feel of the mobile app as well as a sturdy UI is quite tricky. But worry not! We will share some tips with you to build apps that look gorgeous and are user friendly too.
Try remembering how many apps you’d uninstall on your mobile just because it had the worst interface, got lost in navigation, and was even unresponsive.
Thus, the reason why building a seamless user interface becomes significant as you wouldn’t want your user to drop off.
A user uninstalling our app? Who would even care, right? They’ll get back if they need us! As if there isn’t any competition in the mobile app development industry! Duhh….

This ultimately means that the expensive marketing campaigns you used to get that user onboarded have gone waste; worse, they ended up delivering no results – a total waste of funds.
No doubt that mobile apps have become an integral part of our daily lives. They allow us to connect with others, access information, and perform various tasks with just a few taps on our screens. While functionality is certainly important, the user experience is just as critical. After all, if an app is difficult to use or navigate, users are likely to abandon it in favor of a more user-friendly option.
Basics of creating a UI friendly mobile app
So, how can you ensure that your mobile app is user-friendly and enjoyable to use? Here are some tips for creating a mobile app with a great UI:
Keep it simple: A cluttered or overly complex interface can be overwhelming for users. Stick to a clean and minimalistic design, using clear and concise language to communicate the app’s features and functions.
Use familiar design elements: Most people are familiar with certain design elements, such as icons, texts, sliders, buttons, etc., and will expect to see them in mobile apps. By using these familiar elements, you can make it easier for users to understand how to navigate and use your app.
Use appropriate typography: The typeface and font size you choose can greatly impact the readability and usability of your app. Choose a typeface that is easy to read, and use a font size that is appropriate for the device and context in which the app will be used.
Provide clear instructions: When introducing new features or functionality, be sure to provide clear instructions on how to use them. This can help users feel more confident and comfortable using your app.
Use consistent layout and navigation: A consistent layout and navigation structure can make it easier for users to understand and use your app. Stick to a consistent layout and use clear labels for navigation elements to help users find their way around.
Use appropriate color schemes: The color scheme you choose for your app can greatly impact the overall UI. Choose colors that are easy on the eyes and that complement each other, rather than clashing or being difficult to read.
Test your app: Before launching your app, be sure to test it thoroughly to ensure that it is user-friendly and easy to use. This may involve getting feedback from a small group of users or conducting usability testing to identify any issues or areas for improvement.
Consider accessibility: Make sure that your app is accessible to users with disabilities. This may involve adding features such as large text or high-contrast color schemes or providing text descriptions for images.
By following these tips, you can create a mobile app that is both functional and enjoyable to use. A great UI can help increase user engagement and satisfaction, leading to greater success for your app.
But wait, this seems to be a lot of things. Like every next tip, you’d be thinking about what all plugins and additional software you’ll need, right?
NO! A BIG NO!
You don’t need many different plugins to build a single app. But how?
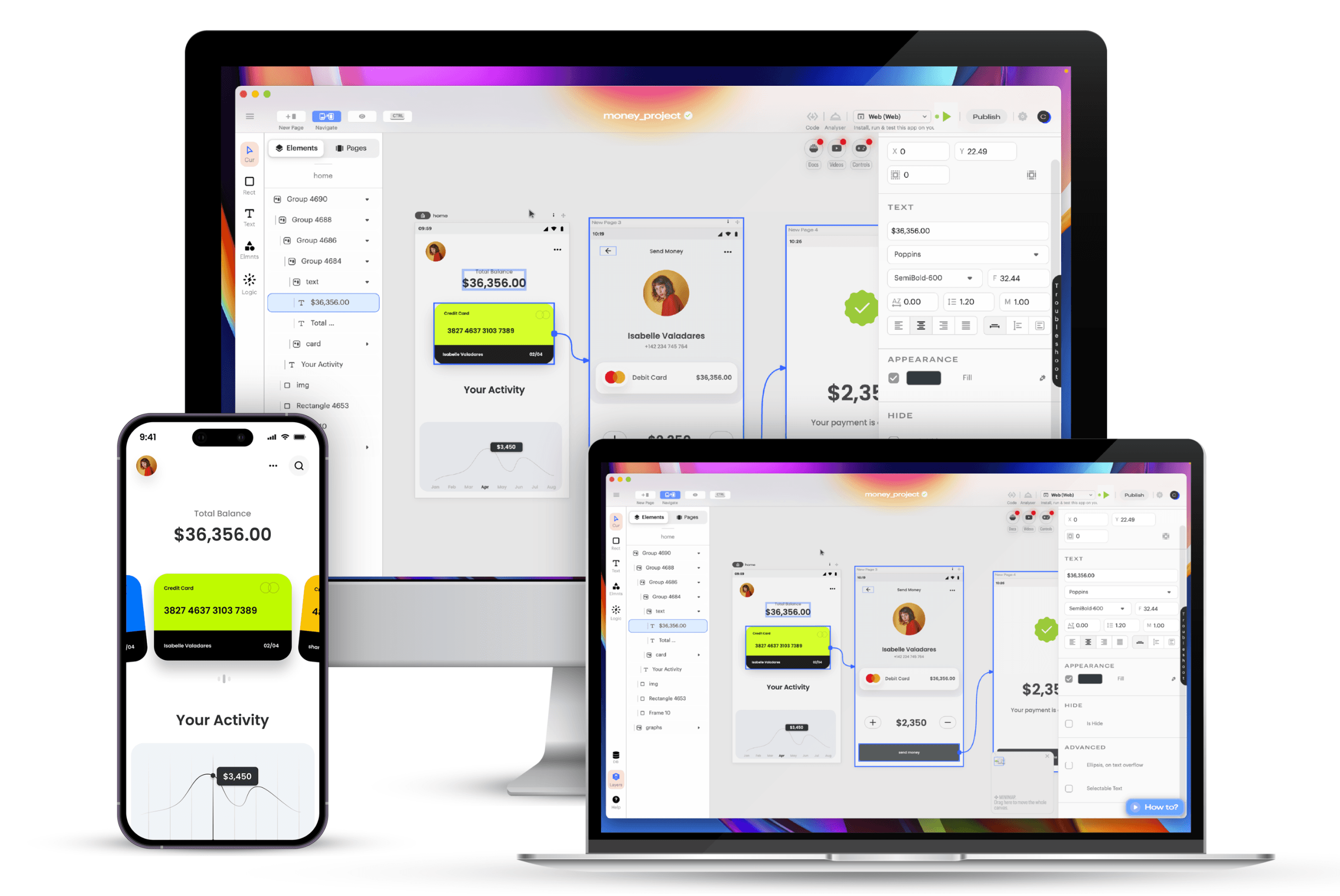
Build UI Friendly Apps, only with Blup

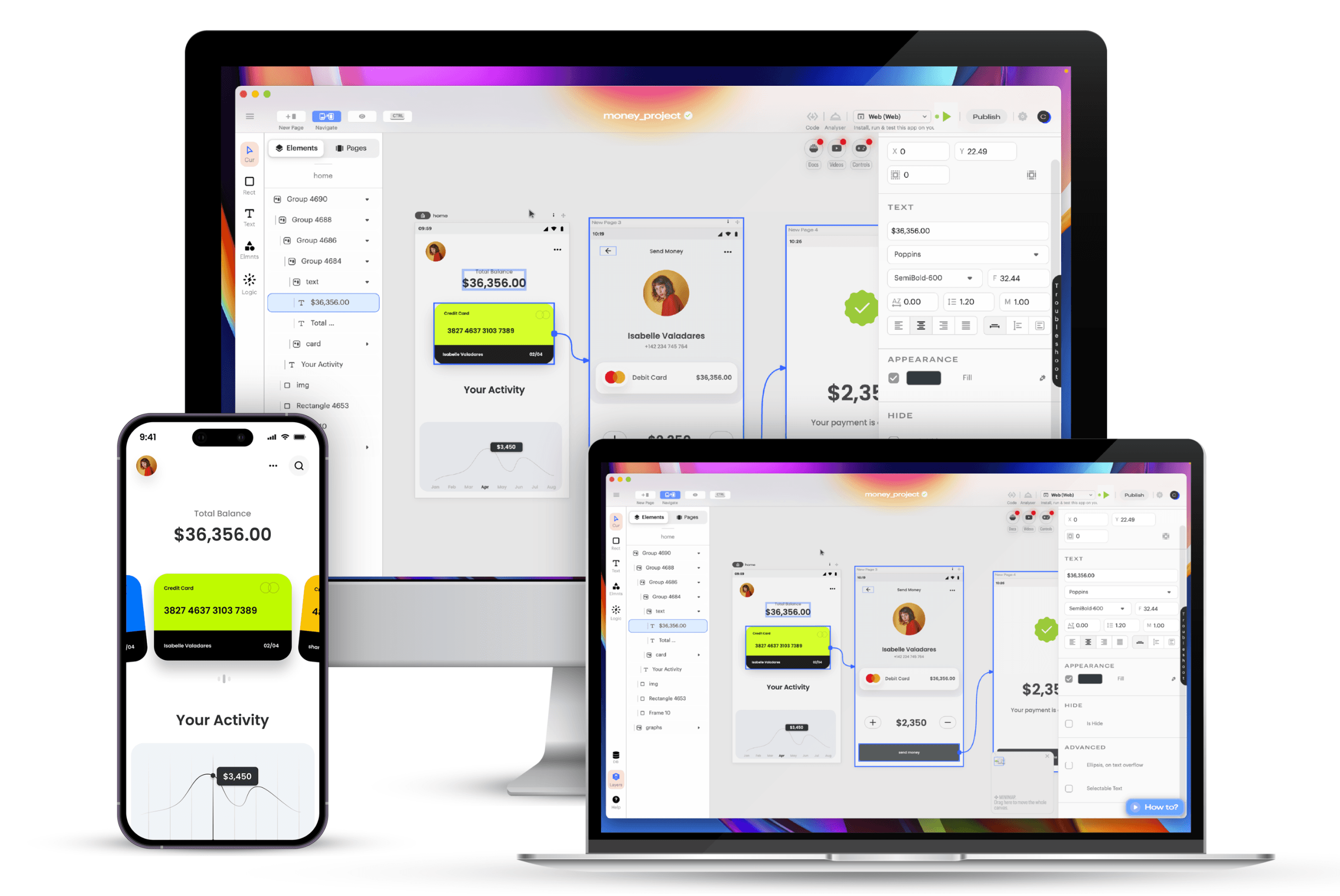
With Blup, you build production-ready mobile applications with a 10x reduction in time, cost, and bandwidth. Not only this, but Blup provides you with some amazing features like:
Drag and Drop Environment: Build an Intuitive and User-Friendly UI screen that helps build a pixel-perfect frontend.
Customizable Widgets: Get access to the Flutter widget library, and customized styles, colors, and typography from zero to pro.
Limitless Canvas: Stay organized, just like Figma! But generate actual Flutter code when you design your app on Blup.
Import Files: Reduce unnecessary back and forth by simply Importing files from Figma or other platforms.
Don’t Take our word for it; Blup can bring life to your app designs from a single platform. Building applications has never been this fun before!

Still thinking about it?
Why not try it out yourself?
Download the Blup platform from here or set up a time where we will walk you through our platform and show you all it takes to be empowered by the best platform for building UI-friendly apps and even publishing them.
Until Next Time!
A common question that arises quite often is “How to build mobile apps?” Another follow-up question that comes next is “How to build beautiful mobile apps?”
To create a beautiful app is one thing, but maintaining the UI of the mobile app is crucial too. Balancing the look/feel of the mobile app as well as a sturdy UI is quite tricky. But worry not! We will share some tips with you to build apps that look gorgeous and are user friendly too.
Try remembering how many apps you’d uninstall on your mobile just because it had the worst interface, got lost in navigation, and was even unresponsive.
Thus, the reason why building a seamless user interface becomes significant as you wouldn’t want your user to drop off.
A user uninstalling our app? Who would even care, right? They’ll get back if they need us! As if there isn’t any competition in the mobile app development industry! Duhh….

This ultimately means that the expensive marketing campaigns you used to get that user onboarded have gone waste; worse, they ended up delivering no results – a total waste of funds.
No doubt that mobile apps have become an integral part of our daily lives. They allow us to connect with others, access information, and perform various tasks with just a few taps on our screens. While functionality is certainly important, the user experience is just as critical. After all, if an app is difficult to use or navigate, users are likely to abandon it in favor of a more user-friendly option.
Basics of creating a UI friendly mobile app
So, how can you ensure that your mobile app is user-friendly and enjoyable to use? Here are some tips for creating a mobile app with a great UI:
Keep it simple: A cluttered or overly complex interface can be overwhelming for users. Stick to a clean and minimalistic design, using clear and concise language to communicate the app’s features and functions.
Use familiar design elements: Most people are familiar with certain design elements, such as icons, texts, sliders, buttons, etc., and will expect to see them in mobile apps. By using these familiar elements, you can make it easier for users to understand how to navigate and use your app.
Use appropriate typography: The typeface and font size you choose can greatly impact the readability and usability of your app. Choose a typeface that is easy to read, and use a font size that is appropriate for the device and context in which the app will be used.
Provide clear instructions: When introducing new features or functionality, be sure to provide clear instructions on how to use them. This can help users feel more confident and comfortable using your app.
Use consistent layout and navigation: A consistent layout and navigation structure can make it easier for users to understand and use your app. Stick to a consistent layout and use clear labels for navigation elements to help users find their way around.
Use appropriate color schemes: The color scheme you choose for your app can greatly impact the overall UI. Choose colors that are easy on the eyes and that complement each other, rather than clashing or being difficult to read.
Test your app: Before launching your app, be sure to test it thoroughly to ensure that it is user-friendly and easy to use. This may involve getting feedback from a small group of users or conducting usability testing to identify any issues or areas for improvement.
Consider accessibility: Make sure that your app is accessible to users with disabilities. This may involve adding features such as large text or high-contrast color schemes or providing text descriptions for images.
By following these tips, you can create a mobile app that is both functional and enjoyable to use. A great UI can help increase user engagement and satisfaction, leading to greater success for your app.
But wait, this seems to be a lot of things. Like every next tip, you’d be thinking about what all plugins and additional software you’ll need, right?
NO! A BIG NO!
You don’t need many different plugins to build a single app. But how?
Build UI Friendly Apps, only with Blup

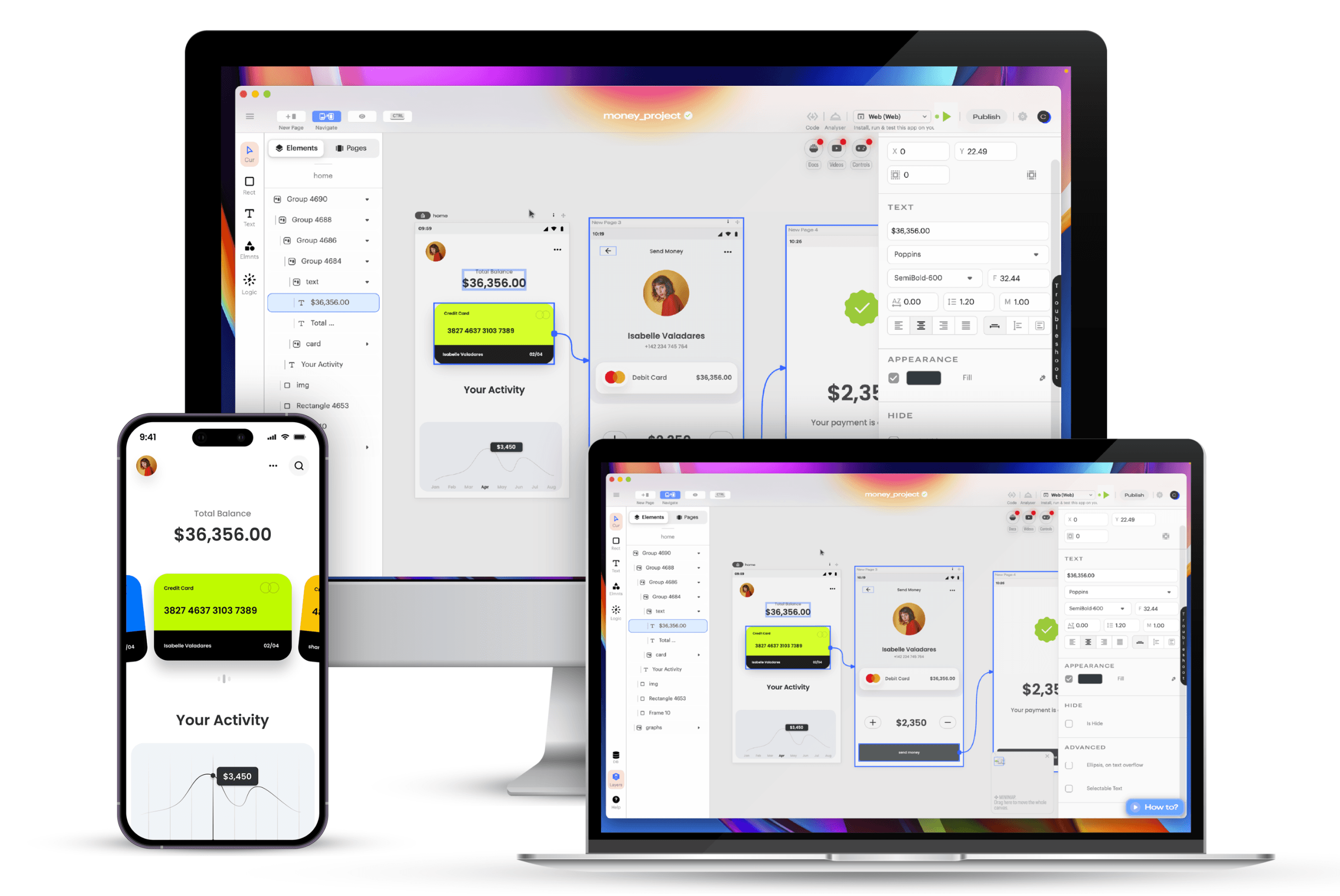
With Blup, you build production-ready mobile applications with a 10x reduction in time, cost, and bandwidth. Not only this, but Blup provides you with some amazing features like:
Drag and Drop Environment: Build an Intuitive and User-Friendly UI screen that helps build a pixel-perfect frontend.
Customizable Widgets: Get access to the Flutter widget library, and customized styles, colors, and typography from zero to pro.
Limitless Canvas: Stay organized, just like Figma! But generate actual Flutter code when you design your app on Blup.
Import Files: Reduce unnecessary back and forth by simply Importing files from Figma or other platforms.
Don’t Take our word for it; Blup can bring life to your app designs from a single platform. Building applications has never been this fun before!

Still thinking about it?
Why not try it out yourself?
Download the Blup platform from here or set up a time where we will walk you through our platform and show you all it takes to be empowered by the best platform for building UI-friendly apps and even publishing them.
Until Next Time!
A common question that arises quite often is “How to build mobile apps?” Another follow-up question that comes next is “How to build beautiful mobile apps?”
To create a beautiful app is one thing, but maintaining the UI of the mobile app is crucial too. Balancing the look/feel of the mobile app as well as a sturdy UI is quite tricky. But worry not! We will share some tips with you to build apps that look gorgeous and are user friendly too.
Try remembering how many apps you’d uninstall on your mobile just because it had the worst interface, got lost in navigation, and was even unresponsive.
Thus, the reason why building a seamless user interface becomes significant as you wouldn’t want your user to drop off.
A user uninstalling our app? Who would even care, right? They’ll get back if they need us! As if there isn’t any competition in the mobile app development industry! Duhh….

This ultimately means that the expensive marketing campaigns you used to get that user onboarded have gone waste; worse, they ended up delivering no results – a total waste of funds.
No doubt that mobile apps have become an integral part of our daily lives. They allow us to connect with others, access information, and perform various tasks with just a few taps on our screens. While functionality is certainly important, the user experience is just as critical. After all, if an app is difficult to use or navigate, users are likely to abandon it in favor of a more user-friendly option.
Basics of creating a UI friendly mobile app
So, how can you ensure that your mobile app is user-friendly and enjoyable to use? Here are some tips for creating a mobile app with a great UI:
Keep it simple: A cluttered or overly complex interface can be overwhelming for users. Stick to a clean and minimalistic design, using clear and concise language to communicate the app’s features and functions.
Use familiar design elements: Most people are familiar with certain design elements, such as icons, texts, sliders, buttons, etc., and will expect to see them in mobile apps. By using these familiar elements, you can make it easier for users to understand how to navigate and use your app.
Use appropriate typography: The typeface and font size you choose can greatly impact the readability and usability of your app. Choose a typeface that is easy to read, and use a font size that is appropriate for the device and context in which the app will be used.
Provide clear instructions: When introducing new features or functionality, be sure to provide clear instructions on how to use them. This can help users feel more confident and comfortable using your app.
Use consistent layout and navigation: A consistent layout and navigation structure can make it easier for users to understand and use your app. Stick to a consistent layout and use clear labels for navigation elements to help users find their way around.
Use appropriate color schemes: The color scheme you choose for your app can greatly impact the overall UI. Choose colors that are easy on the eyes and that complement each other, rather than clashing or being difficult to read.
Test your app: Before launching your app, be sure to test it thoroughly to ensure that it is user-friendly and easy to use. This may involve getting feedback from a small group of users or conducting usability testing to identify any issues or areas for improvement.
Consider accessibility: Make sure that your app is accessible to users with disabilities. This may involve adding features such as large text or high-contrast color schemes or providing text descriptions for images.
By following these tips, you can create a mobile app that is both functional and enjoyable to use. A great UI can help increase user engagement and satisfaction, leading to greater success for your app.
But wait, this seems to be a lot of things. Like every next tip, you’d be thinking about what all plugins and additional software you’ll need, right?
NO! A BIG NO!
You don’t need many different plugins to build a single app. But how?
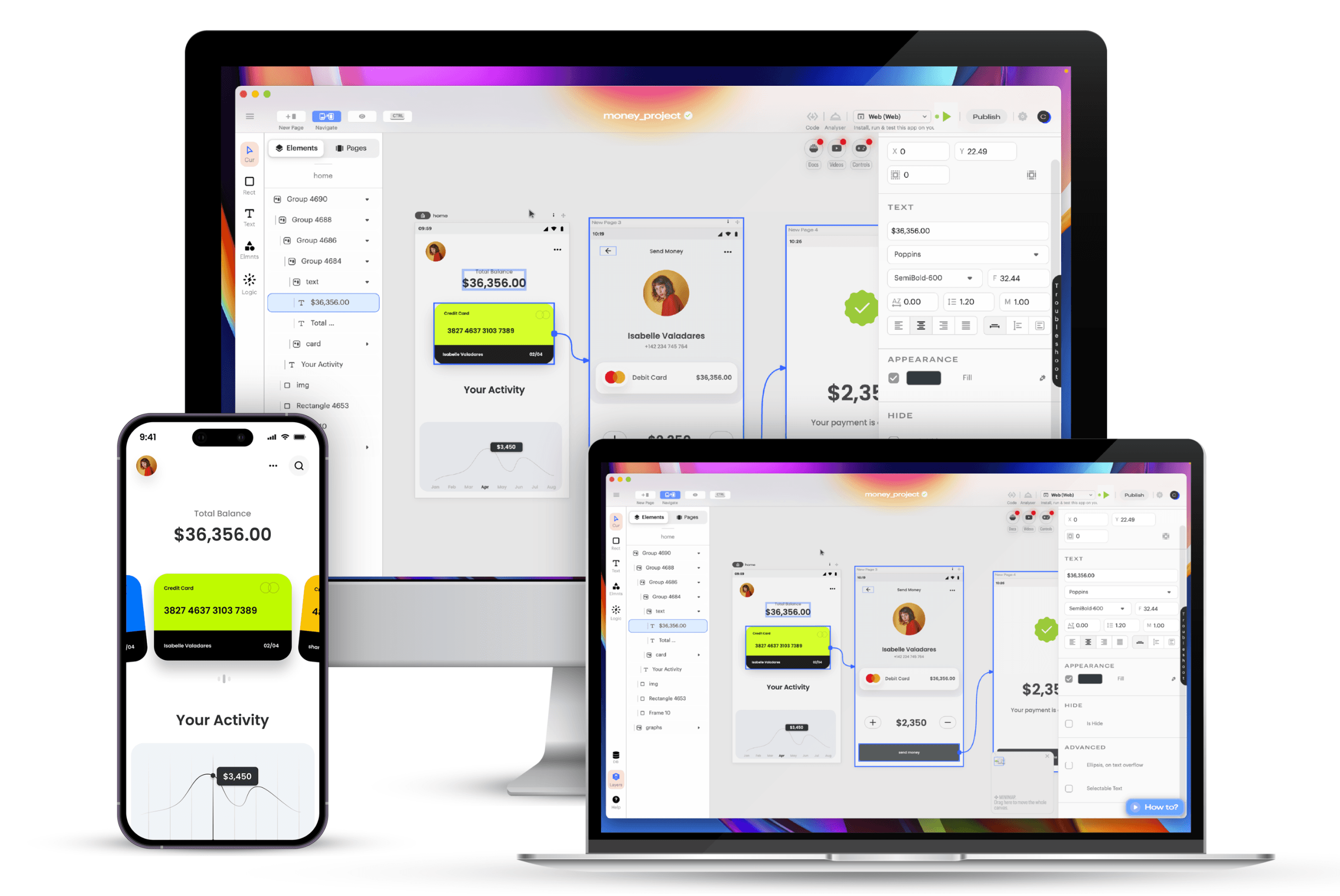
Build UI Friendly Apps, only with Blup

With Blup, you build production-ready mobile applications with a 10x reduction in time, cost, and bandwidth. Not only this, but Blup provides you with some amazing features like:
Drag and Drop Environment: Build an Intuitive and User-Friendly UI screen that helps build a pixel-perfect frontend.
Customizable Widgets: Get access to the Flutter widget library, and customized styles, colors, and typography from zero to pro.
Limitless Canvas: Stay organized, just like Figma! But generate actual Flutter code when you design your app on Blup.
Import Files: Reduce unnecessary back and forth by simply Importing files from Figma or other platforms.
Don’t Take our word for it; Blup can bring life to your app designs from a single platform. Building applications has never been this fun before!

Still thinking about it?
Why not try it out yourself?
Download the Blup platform from here or set up a time where we will walk you through our platform and show you all it takes to be empowered by the best platform for building UI-friendly apps and even publishing them.
Until Next Time!
A common question that arises quite often is “How to build mobile apps?” Another follow-up question that comes next is “How to build beautiful mobile apps?”
To create a beautiful app is one thing, but maintaining the UI of the mobile app is crucial too. Balancing the look/feel of the mobile app as well as a sturdy UI is quite tricky. But worry not! We will share some tips with you to build apps that look gorgeous and are user friendly too.
Try remembering how many apps you’d uninstall on your mobile just because it had the worst interface, got lost in navigation, and was even unresponsive.
Thus, the reason why building a seamless user interface becomes significant as you wouldn’t want your user to drop off.
A user uninstalling our app? Who would even care, right? They’ll get back if they need us! As if there isn’t any competition in the mobile app development industry! Duhh….

This ultimately means that the expensive marketing campaigns you used to get that user onboarded have gone waste; worse, they ended up delivering no results – a total waste of funds.
No doubt that mobile apps have become an integral part of our daily lives. They allow us to connect with others, access information, and perform various tasks with just a few taps on our screens. While functionality is certainly important, the user experience is just as critical. After all, if an app is difficult to use or navigate, users are likely to abandon it in favor of a more user-friendly option.
Basics of creating a UI friendly mobile app
So, how can you ensure that your mobile app is user-friendly and enjoyable to use? Here are some tips for creating a mobile app with a great UI:
Keep it simple: A cluttered or overly complex interface can be overwhelming for users. Stick to a clean and minimalistic design, using clear and concise language to communicate the app’s features and functions.
Use familiar design elements: Most people are familiar with certain design elements, such as icons, texts, sliders, buttons, etc., and will expect to see them in mobile apps. By using these familiar elements, you can make it easier for users to understand how to navigate and use your app.
Use appropriate typography: The typeface and font size you choose can greatly impact the readability and usability of your app. Choose a typeface that is easy to read, and use a font size that is appropriate for the device and context in which the app will be used.
Provide clear instructions: When introducing new features or functionality, be sure to provide clear instructions on how to use them. This can help users feel more confident and comfortable using your app.
Use consistent layout and navigation: A consistent layout and navigation structure can make it easier for users to understand and use your app. Stick to a consistent layout and use clear labels for navigation elements to help users find their way around.
Use appropriate color schemes: The color scheme you choose for your app can greatly impact the overall UI. Choose colors that are easy on the eyes and that complement each other, rather than clashing or being difficult to read.
Test your app: Before launching your app, be sure to test it thoroughly to ensure that it is user-friendly and easy to use. This may involve getting feedback from a small group of users or conducting usability testing to identify any issues or areas for improvement.
Consider accessibility: Make sure that your app is accessible to users with disabilities. This may involve adding features such as large text or high-contrast color schemes or providing text descriptions for images.
By following these tips, you can create a mobile app that is both functional and enjoyable to use. A great UI can help increase user engagement and satisfaction, leading to greater success for your app.
But wait, this seems to be a lot of things. Like every next tip, you’d be thinking about what all plugins and additional software you’ll need, right?
NO! A BIG NO!
You don’t need many different plugins to build a single app. But how?
Build UI Friendly Apps, only with Blup

With Blup, you build production-ready mobile applications with a 10x reduction in time, cost, and bandwidth. Not only this, but Blup provides you with some amazing features like:
Drag and Drop Environment: Build an Intuitive and User-Friendly UI screen that helps build a pixel-perfect frontend.
Customizable Widgets: Get access to the Flutter widget library, and customized styles, colors, and typography from zero to pro.
Limitless Canvas: Stay organized, just like Figma! But generate actual Flutter code when you design your app on Blup.
Import Files: Reduce unnecessary back and forth by simply Importing files from Figma or other platforms.
Don’t Take our word for it; Blup can bring life to your app designs from a single platform. Building applications has never been this fun before!

Still thinking about it?
Why not try it out yourself?
Download the Blup platform from here or set up a time where we will walk you through our platform and show you all it takes to be empowered by the best platform for building UI-friendly apps and even publishing them.
Until Next Time!
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.
© 2021-25 Blupx Private Limited.
All rights reserved.



